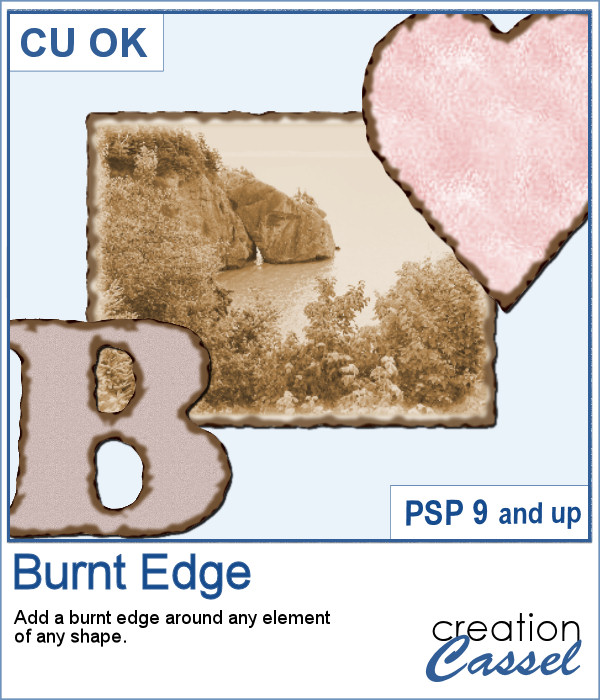
 Do you need the look of burnt edges around a particular element but other than doing it yourself, it seems really hard to find the right shape, or the right font or the right size for your own element?
Do you need the look of burnt edges around a particular element but other than doing it yourself, it seems really hard to find the right shape, or the right font or the right size for your own element?
Yes, you can do it yourself but if you are in a hurry, the script can do it for you in just a few seconds. It can work on any shape (it does not have to be a vector), any size (although you get better results with elements < 2000 pixels), any color. And furthermore, you can run the script on the same element/shape multiple times and get different results for every run. A truly random result!
Get this script in the store: Burnt Edge
In order to win this script, add a comment on this Facebook post telling us what element would you "burn" with this script (remember, add a comment, not just a Like!) The winner will be announced in the newsletter, next week. Not a subscriber yet? Not a problem. You can register here and it is free (and you only get one email per week).
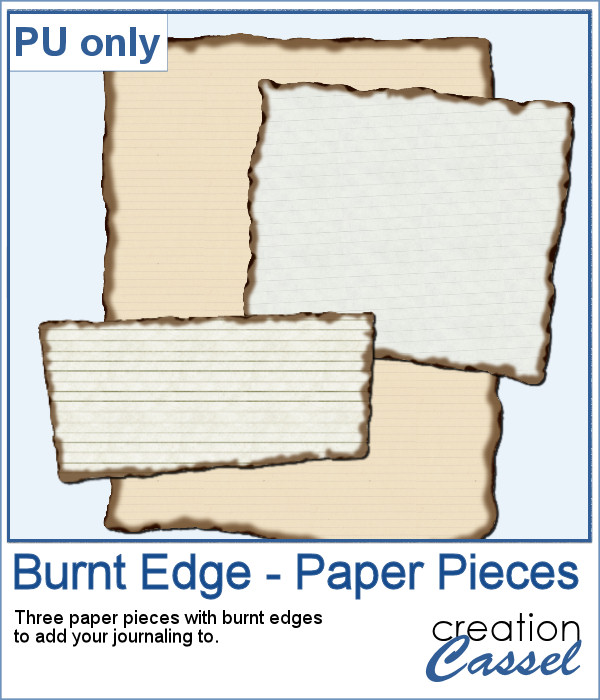
 As a sample, this week, I created a few paper pieces that were run through the script. I created those shapes simply with the freehand selection tool to give them a random shape right from the start. Of course, the script would burn the edges but I wanted something a little different.
As a sample, this week, I created a few paper pieces that were run through the script. I created those shapes simply with the freehand selection tool to give them a random shape right from the start. Of course, the script would burn the edges but I wanted something a little different.
You can use those pieces for journaling or to draw something (like maybe a treasure map?).
You need to be logged in to download this sample. You can either login, or register on the top of this page.

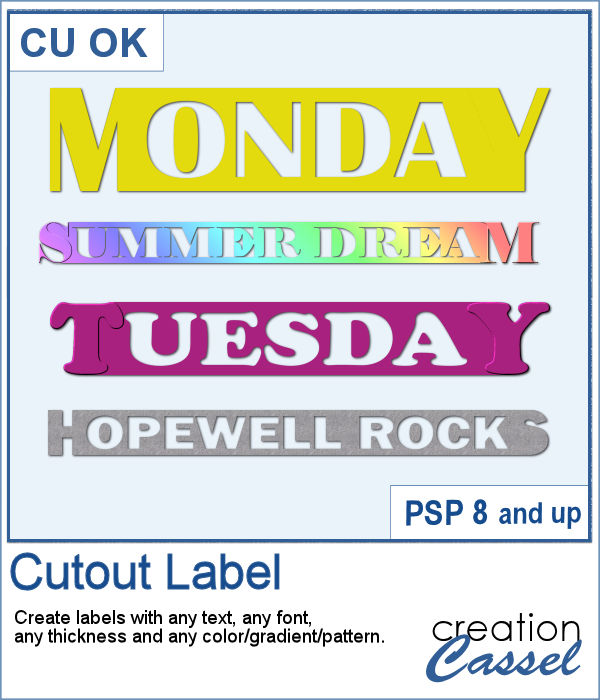
 How would you like to get a fun, unique label to use as a title or tag on your project? If you are looking for some ready-made ones, it might be hard to find the perfect one, with the text you want, or the size you want.
How would you like to get a fun, unique label to use as a title or tag on your project? If you are looking for some ready-made ones, it might be hard to find the perfect one, with the text you want, or the size you want. As a sample of what can be done with this script, I created 4 labels with the seasons for you to use. They are 600 pixels in height so you can size them down if needed. If you have a cutting machine, you can also use it to embellish your paper projects.
As a sample of what can be done with this script, I created 4 labels with the seasons for you to use. They are 600 pixels in height so you can size them down if needed. If you have a cutting machine, you can also use it to embellish your paper projects. Do you sometimes find some interesting masks, but they are the wrong shape or the wrong orientation?
Do you sometimes find some interesting masks, but they are the wrong shape or the wrong orientation? As a sampler, I am giving you the mask created for the preview. It is square and has some delicate flower designs on the edges, both inside and outside of the basic shape. This should allow you to showcase your photo with little interference from the cutouts.
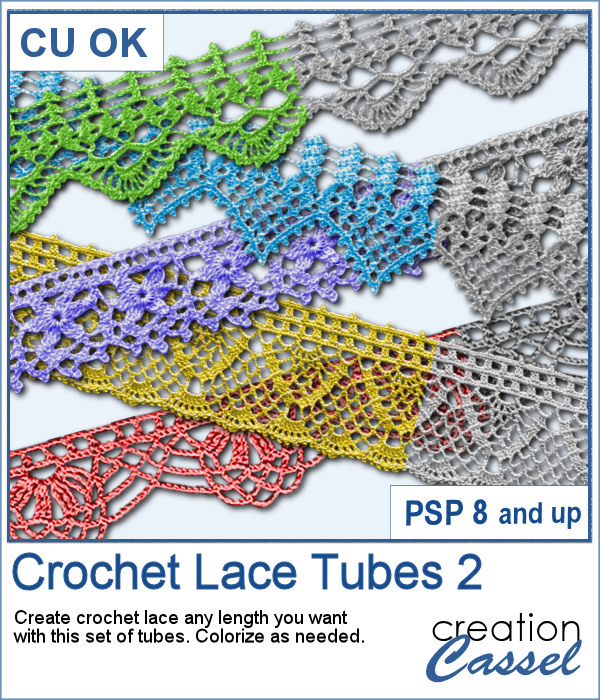
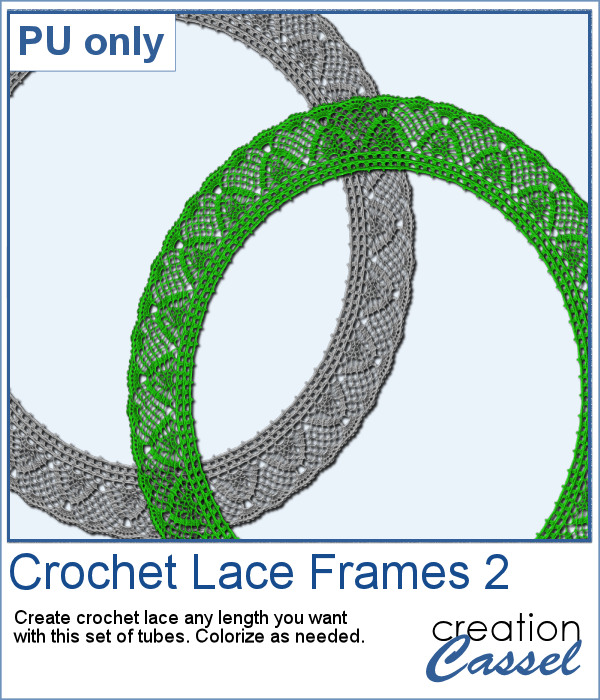
As a sampler, I am giving you the mask created for the preview. It is square and has some delicate flower designs on the edges, both inside and outside of the basic shape. This should allow you to showcase your photo with little interference from the cutouts. This is the second set of tubes to create crochet lace edges on any element you create. This set includes 5 more picture tubes that you can use simply while drawing with your cursor.
This is the second set of tubes to create crochet lace edges on any element you create. This set includes 5 more picture tubes that you can use simply while drawing with your cursor. As a sampler, this week, I created an oval lace frame using one of the tubes in this set. It is left in greyscale so you can colorise it as you wish. You can use it to frame a picture but also a quote or a particular element you might have scanned and extracted, like a memorabilia.
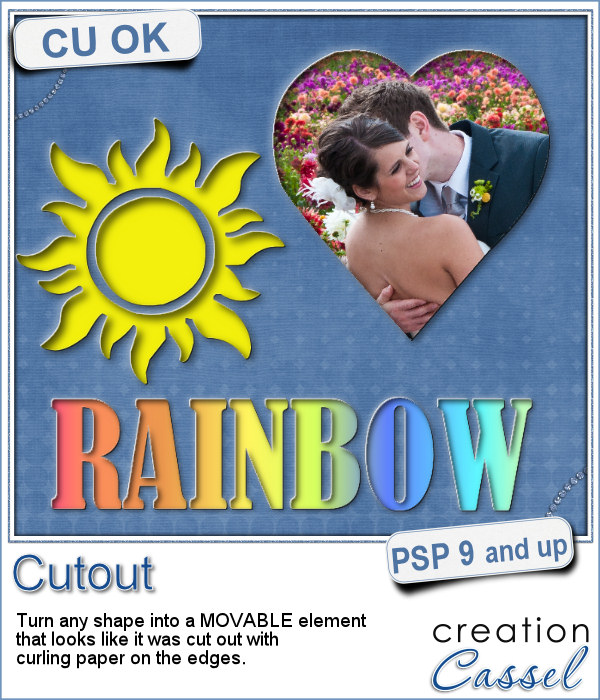
As a sampler, this week, I created an oval lace frame using one of the tubes in this set. It is left in greyscale so you can colorise it as you wish. You can use it to frame a picture but also a quote or a particular element you might have scanned and extracted, like a memorabilia. With this script, you can pretend that you cut out the top layer of your project to show something underneath, while in fact, you cheated and what you see underneath is actually on top.
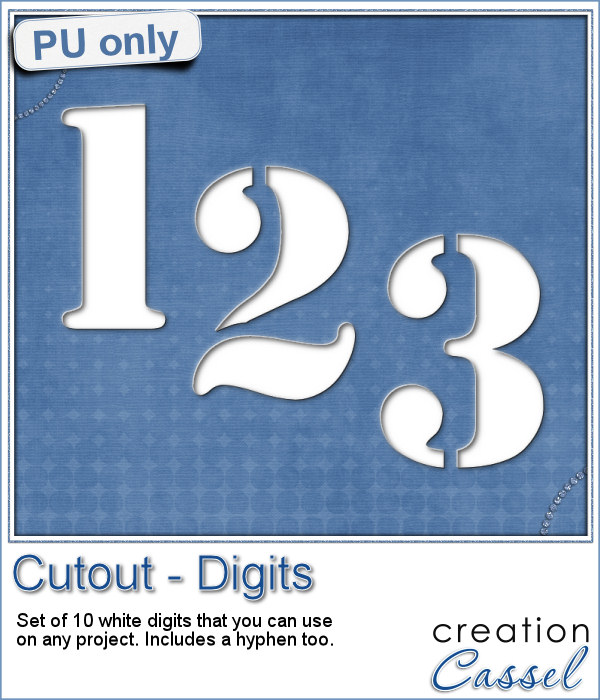
With this script, you can pretend that you cut out the top layer of your project to show something underneath, while in fact, you cheated and what you see underneath is actually on top. To show how these cutout shapes can be portable, I used a stencil font to create a set of white digits. They are png format so you can use them anywhere, on any project and give the impression that your paper is cut, and curled up to show these numbers. You will obviously get better results if you don't use a very dark paper!
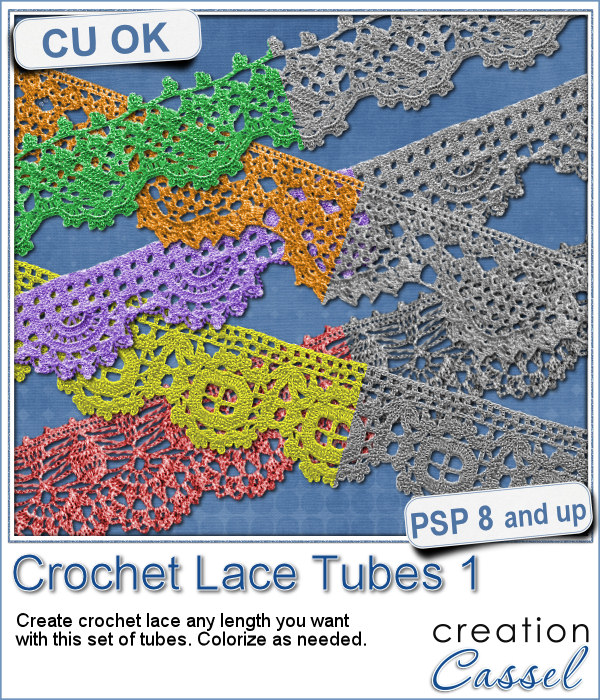
To show how these cutout shapes can be portable, I used a stencil font to create a set of white digits. They are png format so you can use them anywhere, on any project and give the impression that your paper is cut, and curled up to show these numbers. You will obviously get better results if you don't use a very dark paper! Do you like lace edging? Can you find some that suits your project? Something that is the right color, the right length?
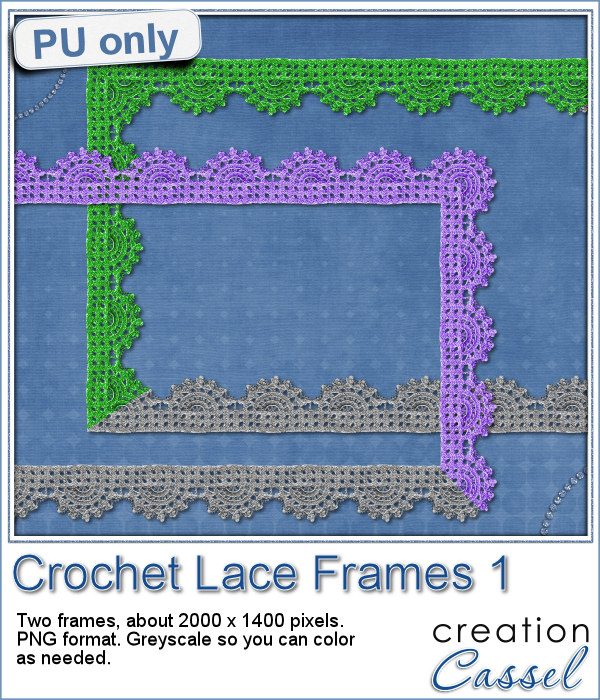
Do you like lace edging? Can you find some that suits your project? Something that is the right color, the right length? As a sample, this week, I created a long strip of lace and turned it into two frames using the Mitered Corner Frame script. In order to make nice corners, i trimmed the strip exactly between "loops" then measured the length of a loop in order to set a size, in the script, that would use complete loops. I think it turned out great.
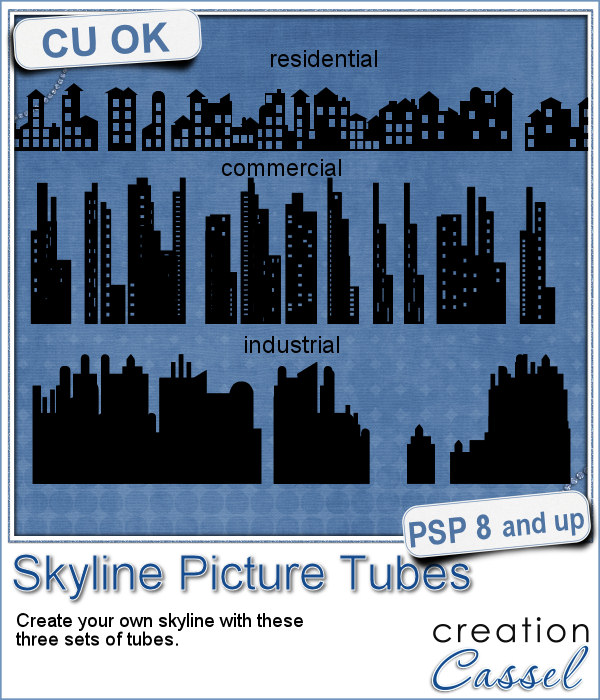
As a sample, this week, I created a long strip of lace and turned it into two frames using the Mitered Corner Frame script. In order to make nice corners, i trimmed the strip exactly between "loops" then measured the length of a loop in order to set a size, in the script, that would use complete loops. I think it turned out great. These are picture tubes. Each set has 26 different "building" silhouette, and there are 3 sets: one for residential buildings, one for commercial buildings and one for industrial buildings (so you have a total of 78 buildings!)
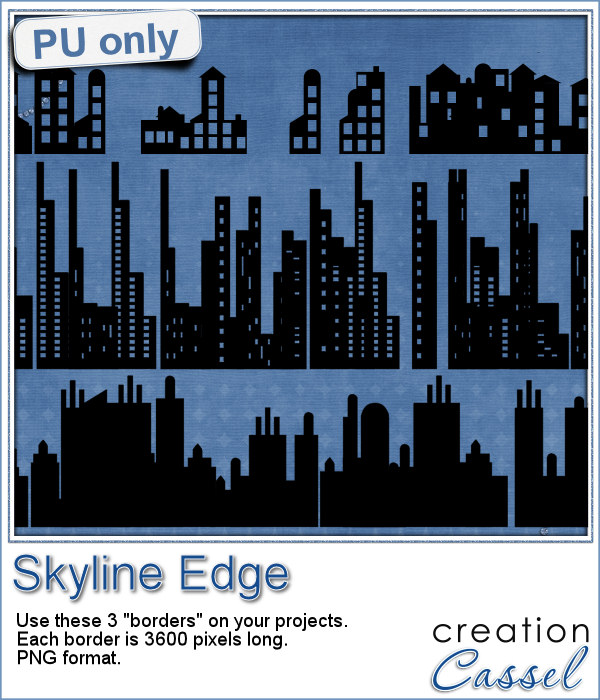
These are picture tubes. Each set has 26 different "building" silhouette, and there are 3 sets: one for residential buildings, one for commercial buildings and one for industrial buildings (so you have a total of 78 buildings!) In order to get a closer look at these tubes, I created 3 "borders", one with each tube set.
In order to get a closer look at these tubes, I created 3 "borders", one with each tube set. You might already be familiar with the script to create neat and regular chevrons, but sometimes, you might want something a little different, a little less regular.
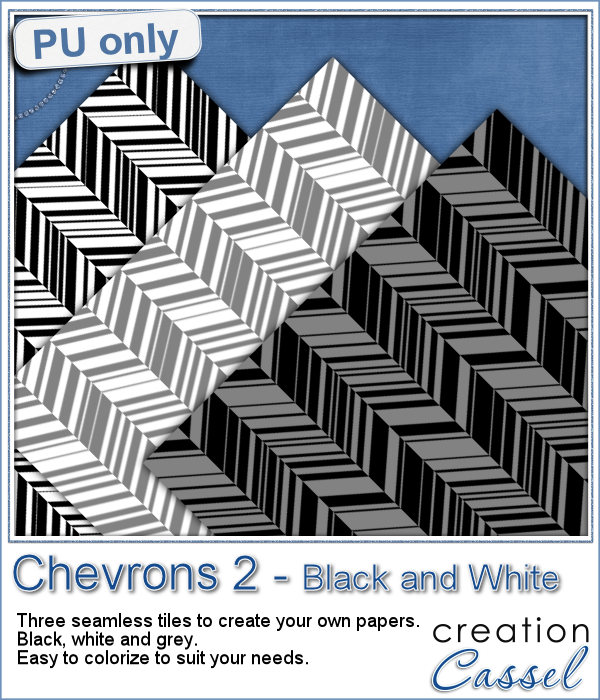
You might already be familiar with the script to create neat and regular chevrons, but sometimes, you might want something a little different, a little less regular. Since I didn't know what were your favorite colors, I created three tiles with chevron patterns in black, white and grey. They would be quite easy to colorize to your liking and match your current project.
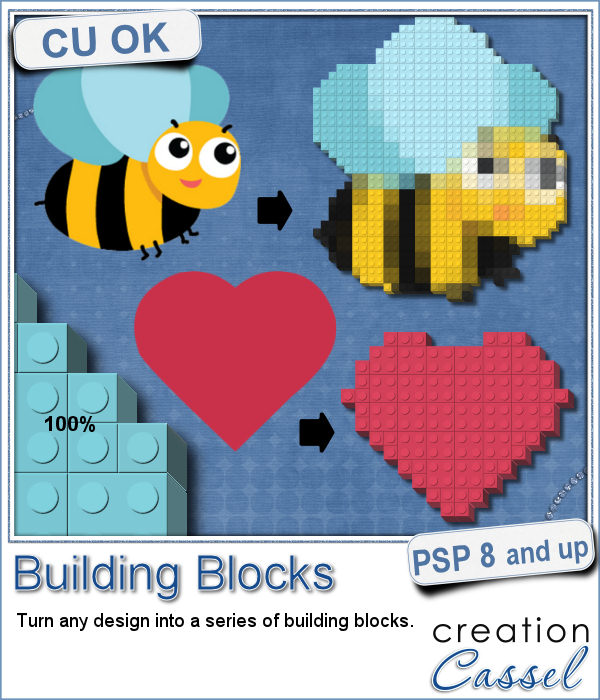
Since I didn't know what were your favorite colors, I created three tiles with chevron patterns in black, white and grey. They would be quite easy to colorize to your liking and match your current project. Do you like to play with building blocks? Does it bring back memories of your childhood?
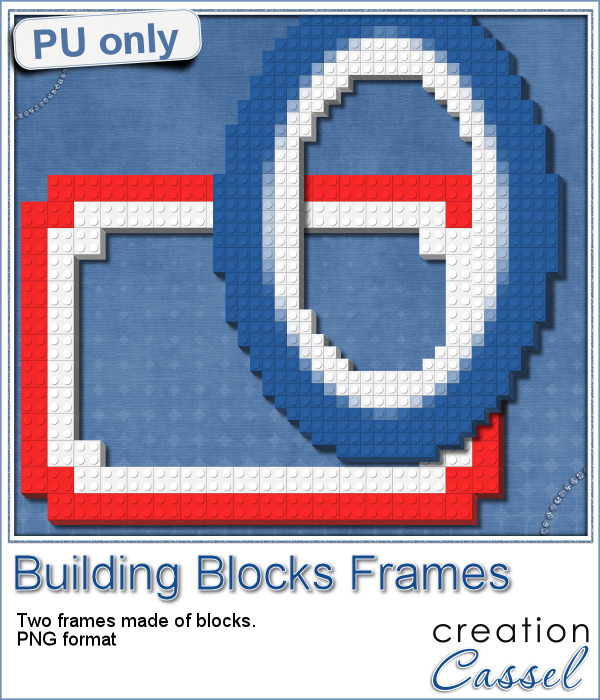
Do you like to play with building blocks? Does it bring back memories of your childhood? As a sample, I created two simple frames made out of blocks.
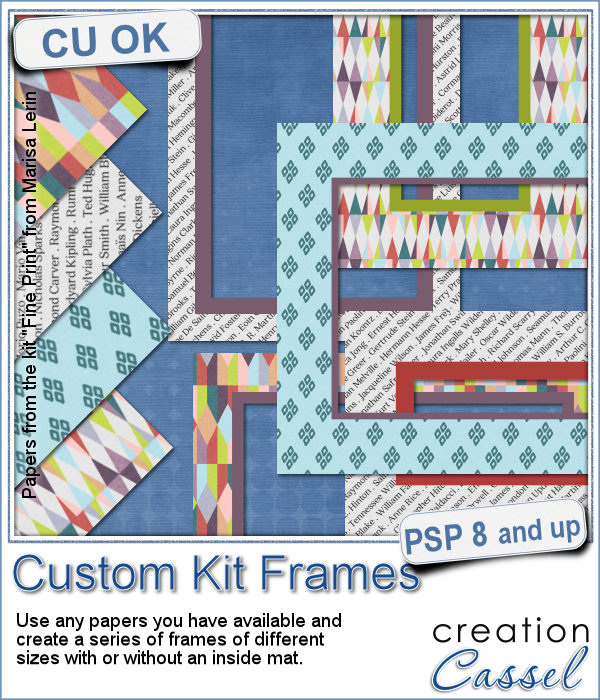
As a sample, I created two simple frames made out of blocks. Now, you can create a series of frames of different sizes using several papers you have on hand. This is perfect if you want to create frames to go along with your kit, but it can also be an interesting tool to give you some frames that you can use on your own layout using the colors of your project.
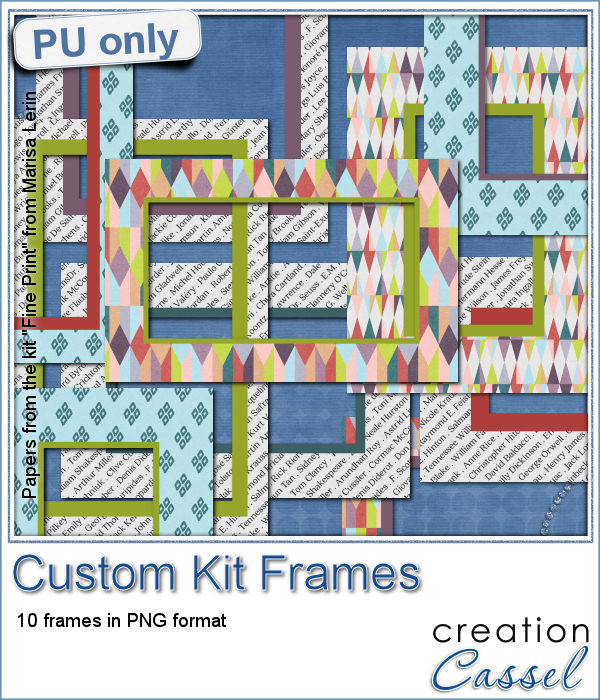
Now, you can create a series of frames of different sizes using several papers you have on hand. This is perfect if you want to create frames to go along with your kit, but it can also be an interesting tool to give you some frames that you can use on your own layout using the colors of your project. This week, I am offering you 10 frames I made for the preview. It uses papers from the kit Fine Print from Marisa Lerin. This kit is free to download, so if you want some matching frames, papers and elements, check it out
This week, I am offering you 10 frames I made for the preview. It uses papers from the kit Fine Print from Marisa Lerin. This kit is free to download, so if you want some matching frames, papers and elements, check it out 